Color theory

Philipp Otto Runge’s color sphere (Farbenkugel), 1810. The sphere is shown from the outside, and in cross-sections
For centuries, artists and philosophers have theorized that color is three-dimensional. Contemporary neuroscientists have confirmed this theory, finding that our sensation of color comes from nerve cells that send messages to the brain about:
- The brightness of color
- Greenness vs. redness
- Blueness vs. yellowness
When colors are dark or light, we perceive less variation in their vividness. We see the maximum range of color saturation for middle-toned colors. This is why many color models, including ColoRotate, taper the top and bottom colors and are wide in the middle, forming a sphere or bicone.
Color Models
In color theory, color models mathematically describe how colors may be represented. A color space is one where the components of the color model are precisely defined, allowing viewers to know exactly how each color looks.
Physical representations of the color space started with the two-dimensional color wheel that allowed you to see hue (red, blue, green, etc.) and brightness for the various colors. Later, the concept of color solids emerged. Color solids are three-dimensional representations of the color space. In addition to the hue and brightness in the two-dimensional model, a color solid also shows the degrees of saturation for a particular hue. Most color solids are in the shape of a sphere, but that is largely a matter of convenience. Color solids can be any shape.
ColoRotate is a color solid based on the HSL color model, and is designed to make it easy for even a layperson to navigate the color space.

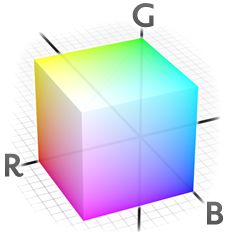
RGB uses additive color mixing that produces secondary colors where two colors overlap, while equal intensities of all three colors produce white.
RGB
In the mid-19th century, Thomas Young and Hermann Helmholtz proposed a theory of trichromatic color vision that became the basis for the RGB (red-green-blue) color model. This is an additive color model, in which the three colors of light are added together to produce various colors.
The intensity of the light is determines the color perceived. With no intensity, each of the three colors is perceived as black, while full intensity leads to a perception of white. Differing intensities produce the hue of a color, while the difference between the most and least intense of the colors make the resulting color more or less saturated.
Electronics displays use the RGB model, which means that the colors are not absolute, but rather dependent upon the sensitivities and settings of individual devices. Cathode ray tube, LCD, plasma, and LED displays all use the RGB model.
The 24-bit RGB model is also used to encode color in computing, where each color’s value is specified by the intensity of red, green, and blue, respectively. In web page design, there are 216 so-called “web-safe” RGB colors represented by hexidecimal values. Today, RGB remains the color model and standard for HTML programming, but the prevalence of 24-bit displays allows most users to see 16.7 million colors of HTML RGB code.
CMYK
Unlike RGB, which is an additive color model, CMYK is a subtractive color model. Typically used in printing, CMYK assumes that the background is white, and thus subtracts the assumed brightness of the white background from four colors: cyan, magenta, yellow, and black (called “key”). Black is used because the combination of the three primary colors (CMY) doesn’t produce a fully saturated black.
CMYK can produce the whole spectrum of visible colors thanks to the process of half-toning, whereby each color is assigned a saturation level and miniscule dots of each of the three colors are printed in tiny patterns so that the human eye perceives a certain color.
Like RGB, CMYK is device-dependent. There’s no straightforward formula to convert CMYK color to RGB colors or vice versa, so conversion is typically dependent upon color management systems. ColoRotate easily converts one system to the other.
|

In this three-dimensional model, the L stands for the lightness of the color, with 0 producing black and 100 producing a diffuse white. The “a” is the redness vs. greenness, while the “b” is the yellowness vs. blueness.
LAB
Designed to approximate human vision, Lab color theory is built upon the Munsell color system, the 1948 Hunter color space, and the 1976 CIE color space. Unlike RGB and CMYK, Lab is not device-dependent. Today, software applications use CIELAB or CIELAB D50. In this three-dimensional model, the L stands for the lightness of the color, with 0 producing black and 100 producing a diffuse white. The “a” is the redness vs. greenness, while the “b” is the yellowness vs. blueness.

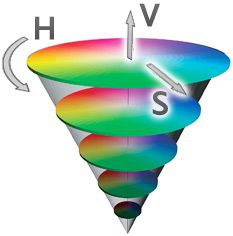
The angle from the axis depicts the hue, the distance from the axis depicts saturation, and the distance along the axis depicts value.
HSV
First described by Alvy Ray Smith in 1978, HSV seeks to depict relationships between colors, and improve upon the RGB color model. Standing for hue, saturation, and value, HSV depicts three-dimensional color. If you think about HSV as a wheel of cheese, the center axis goes from white at the top to black at the bottom, with other neutral colors in between. The angle from the axis depicts the hue, the distance from the axis depicts saturation, and the distance along the axis depicts value.

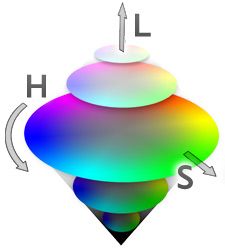
In the bicone or diamond of the HSL structure, all the visible colors can be seen. These are the three dimensions in which our brain analyzes the colors we see. The first dimension is brightness (a vertical slice). The hue is comprised of the second and third dimensions (corresponding to round slices through the diamond).
HSL
Like HSV, HSL was described by Alvy Ray Smith and is a 3D representation of color. HSL stands for hue, saturation, and lightness. The HSL color model has distinct advantages over the HSV model, in that the saturation and lightness components span the entire range of values.
Based on the HSL color model, ColoRotate contains all the hues at different levels of saturation along its horizontal plane and with variant intensity along its vertical plane.
For example, by using the “Hue” mode, you can position colors on opposite edges of the diamond to correspond to complementary colors. Or you can arrange the colors so their hues are triangularly positioned relative to each other for a triadic color scheme. And, by using three dimensions when you edit colors or palettes of colors, you can intuitively understand which colors are similar, and which are more contrasting.
On the horizontal equatorial plane, pure saturated hues are along the equatorial perimeter. Similar to traditional color wheel and color sphere representations, contrasting hues are located opposite each other. As you move towards the center of the color disc (on the same plane) the color saturation decreases toward the center, where all the colors merge into a single gray. Moving vertically along this center, the color gradually becomes lighter towards the top (ending in white), and darker towards the bottom (ending in black). The hues vary in intensity and saturation as you moves vertically up or down, or inwards in the diamond. Any given hue can be varied in saturation by moving inwards or intensity (tint) by moving vertically up or down.

NCS colors have three values: darkness, saturation, and hue. The hue is defined as a percentage between two of the following colors: red, yellow, green, and blue. The NCS color system is expressed as the percentage of darkness, the percentage of saturation, and the percentages of two of the opponent colors
NCS
Based on the color vision theories of Ewald Hering, the Natural Color System is a color opponency system based on six colors that cannot be used to describe one another: white, black, red, yellow, green, and blue. Unlike the additive RGB system or the subtractive CMYK system, which are based on reactions of the eye’s color-receptive cones, NCS colors are processed in the retina’s ganglion cells.
NCS colors have three values: darkness, saturation, and hue. The hue is defined as a percentage between two of the following colors: red, yellow, green, and blue. The NCS color system is expressed as the percentage of darkness, the percentage of saturation, and the percentages of two of the opponent colors.
